透過型ディスプレイ製作

ガンプラ(ケンプファーアメイジング)製作中ですが、これ背景に透過型ディスプレイを使ったら映えるんじゃない?って思ったら、やってみたくてやってみたくて仕方なくなってしまい、結局やってみました(笑)。
理想を頭に描くとやらずにはいられないこの性格・・
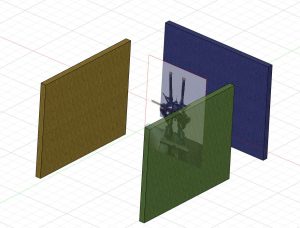
やってみたいことは以下の感じです。

アニメによると、ガンプラの後ろに操作する人が居て、ガンプラと人との間にコンソールが浮かびあがるという感じ、なので背景は透けている方がいいんです。
上の図では青の位置。
また、緑の位置だったら、ちょっとした情景を映すのもアリかな?なんて。
なんにせよ、取り合えず透過モニタが出来なければどうにもなりません。
まずは果たして出来るもんなのか?
以下は流れのみとなります。ご参考までに
用意したのは以下のモニタ、IO-DATA 21ワイド LCD-AD222EWです。


外装取り外し
廃棄するモニタだったので、捨てるくらいならとノングレアですが実験にはちょうどいいと頂きました。

最初に足は外した方がいいと3本のネジを外して足を引っこ抜こうとしますが…(ここ意外と結局最後になりました(汗))
前部外した後でどうなってるのか確認したら、かなり強い爪で引っ掛けていましたね。
外せる方は先に外した方がよいです。

はずれませんでしたので足はつけたまま続行します。

とにかく外部のカバーを外して中身の液晶を取り出さないといけません。
このモニタの場合は表と裏を爪で引っ掛けるようにとまっていました。
(他のモニタもモニタによっては隠しネジなんかあるかも)
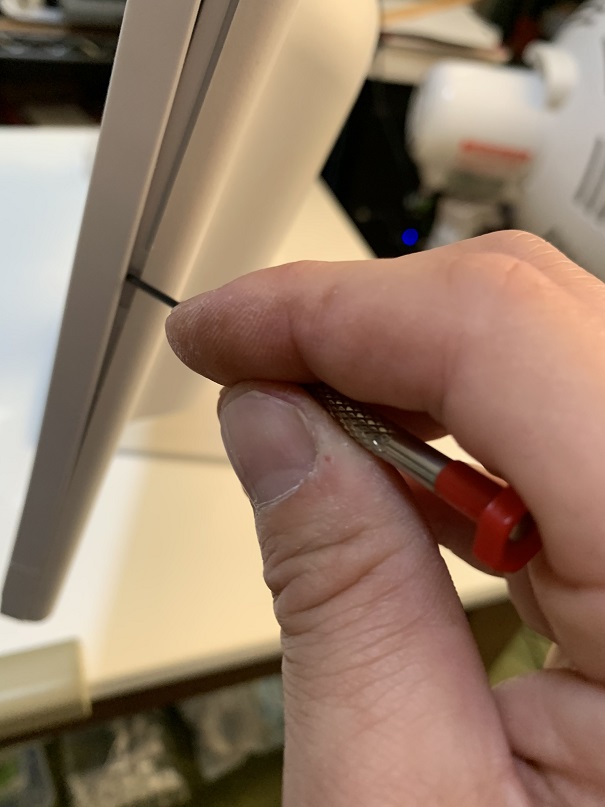
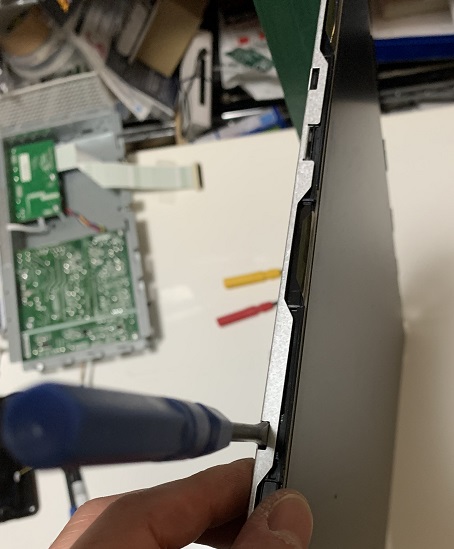
分解用の穴?隙間にマイナスドライバーを差し込んで少しずつ剥がして行きます。

外側からでは分かりにくいですが、はめ込みになっていて各所に爪の位置があるんですよね。

マイナスドライバーを差し込み、少しづつ爪の部分探しながら、ぐるりと一周しながら丁寧に外して行きます。

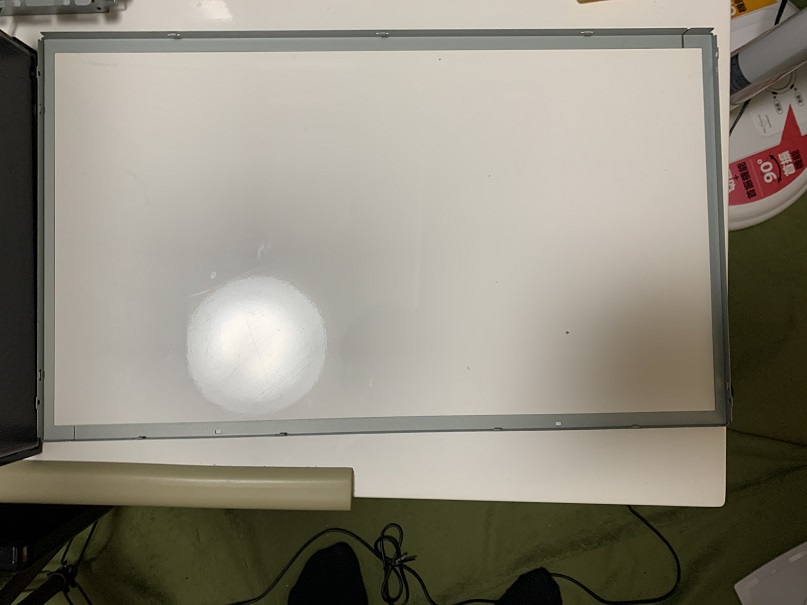
背面カバーを外すと液晶本体が出て来ました。

基板外し
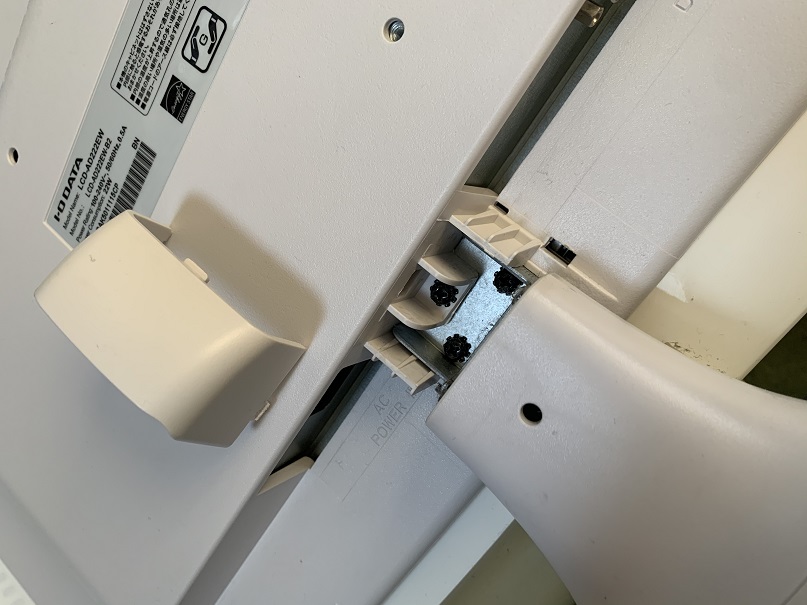
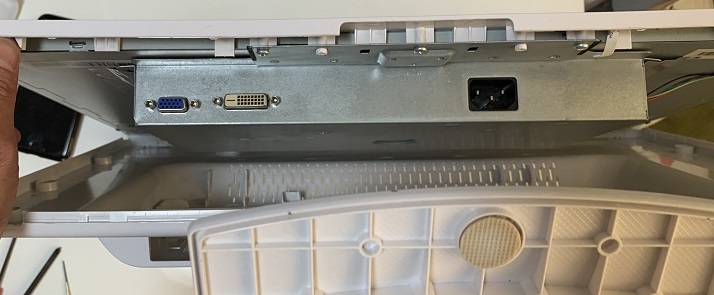
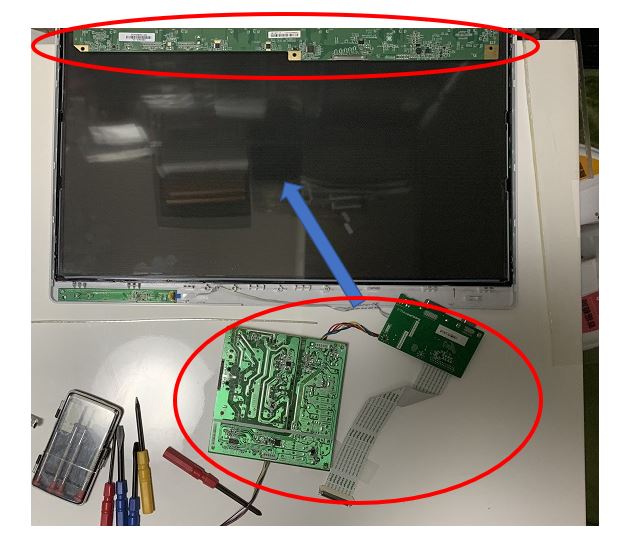
背面カバーを外した状態ですが、基板と繋がる端子は三つ
上(メイン)。中(LEDテープライト)用。下(電源スイッチ等、操作用)。とあっさりした感じです。

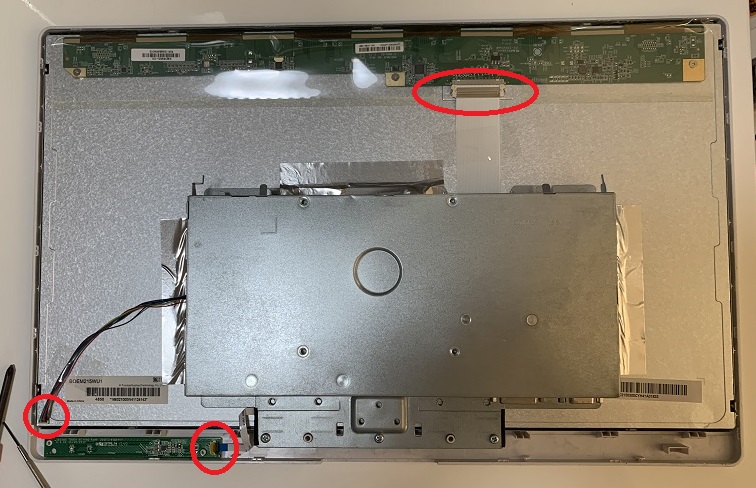
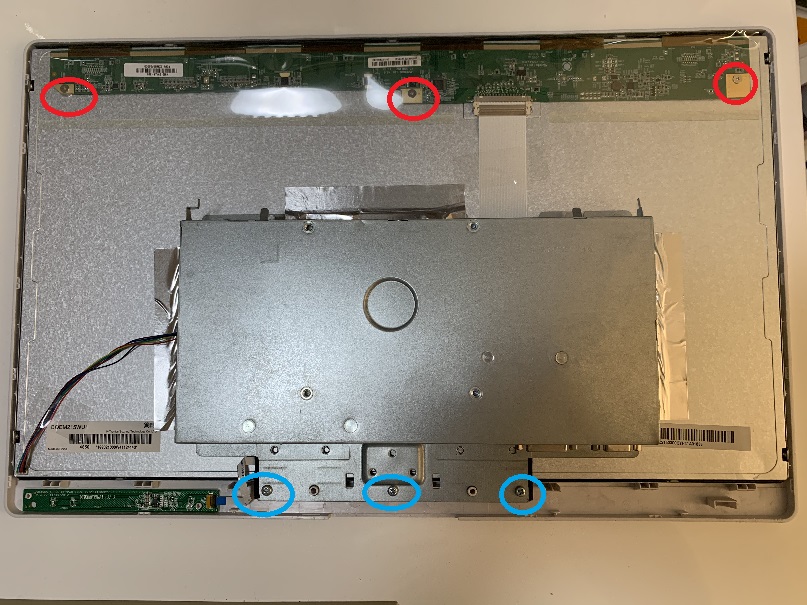
前面カバーとはネジでメイン基板との箇所に三つ(赤丸)、金属の筐体と三つ(青丸)とこれもあっさりした感じです。

操作用スイッチははめ込みになっていましたが、両面テープのような物でしっかりとくっついていました。

※この後、液晶本体を筐体から外したり、基板からコネクタを抜いたりするんですが、
実は私分解するの2回目で、取り合えず分解してみたものの、なんだかあんまりよく分らなくてそのまま廃棄してます。
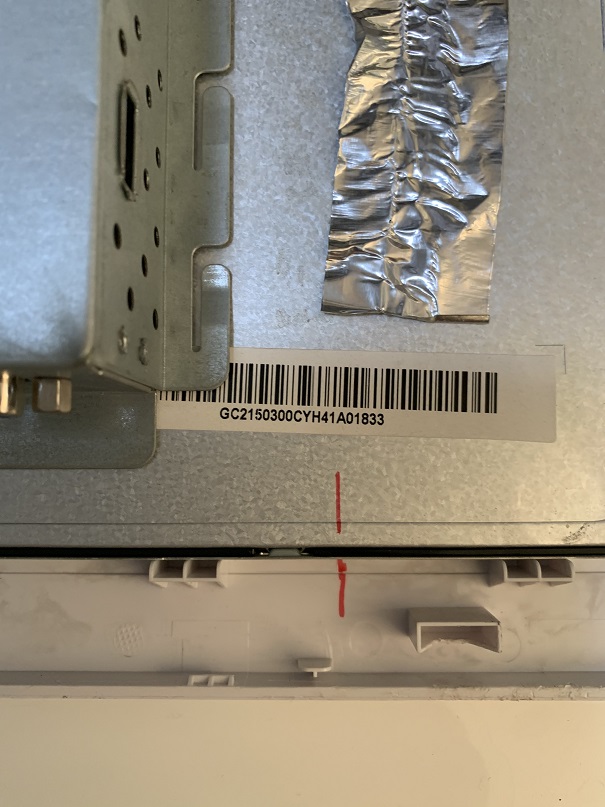
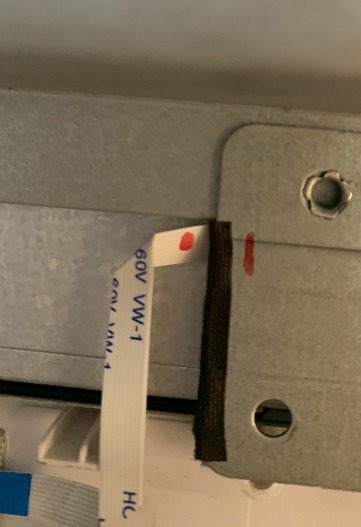
反省点として、コネクタをまた後で差し込んだり、フレームとの位置を確認する為に(シンプルゆえに外したら上下分からなくなります)目印付けといた方が良いです。



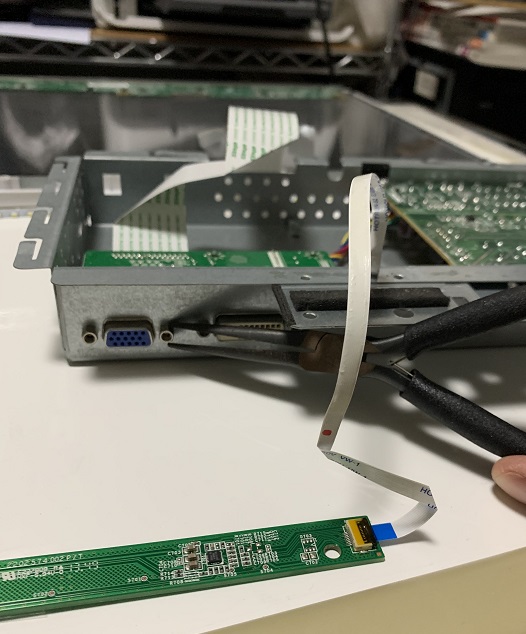
一通り目印もつけてフロントカバーも外した状態です。
真ん中のごつい部分に電源ユニットと映像端子の基板があります。
各コネクタケーブルを外して行きます。

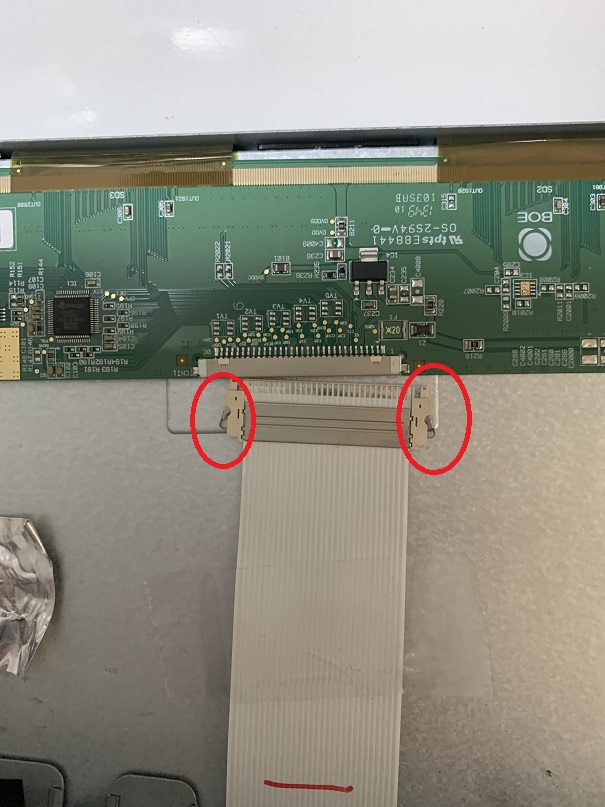
上の方にあるフラットケーブルは最初??ってなりましたが、両側を抑えると簡単に外れましたね

基板のユニットを外すとさらにシンプルに


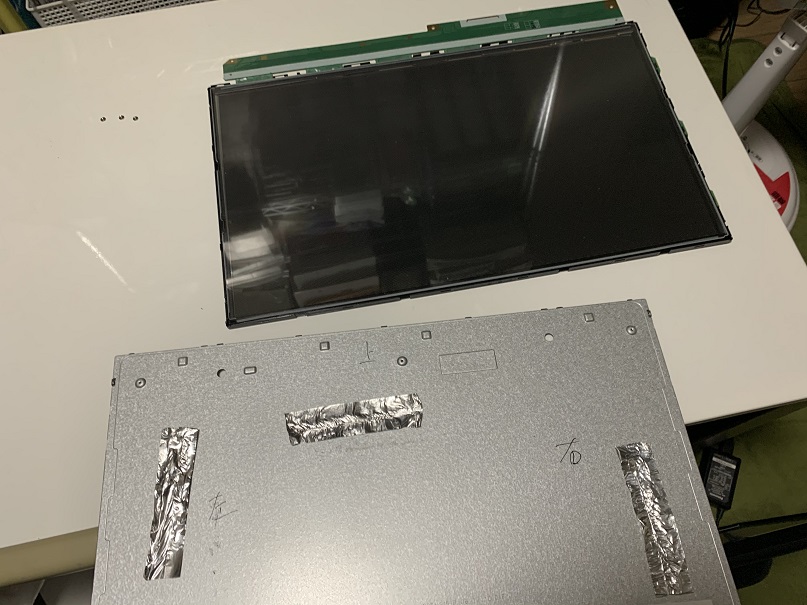
ここからいよいよ液晶本体の分解です。
こちらも金属のフレームに爪ではめ込みされているだけなので、爪の部分にマイナスドライバーを差し込んで外します。



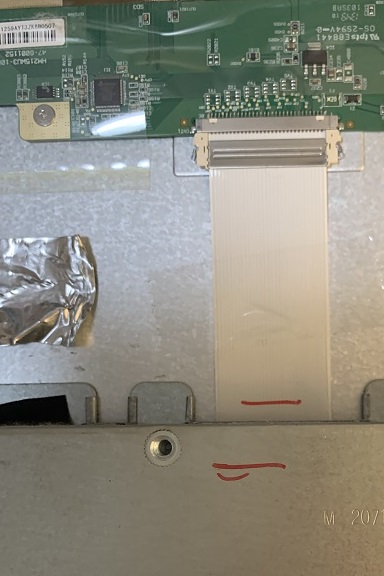
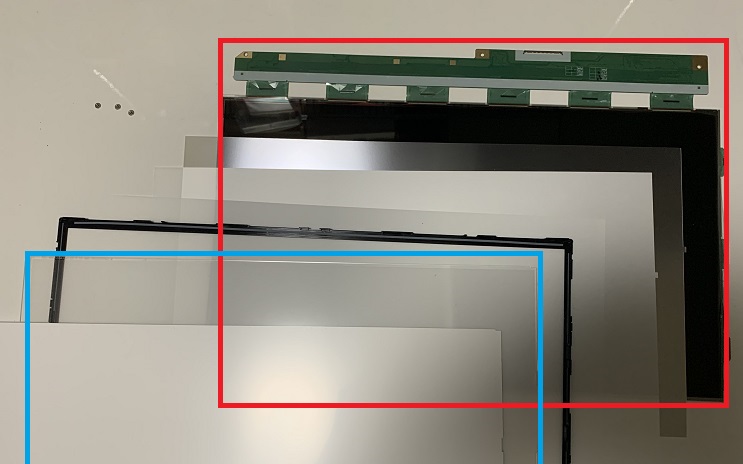
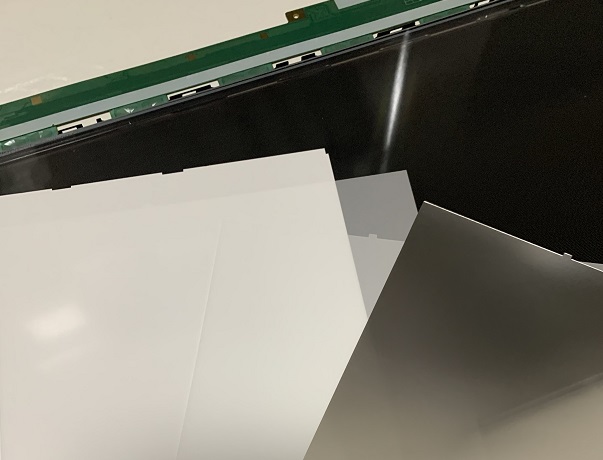
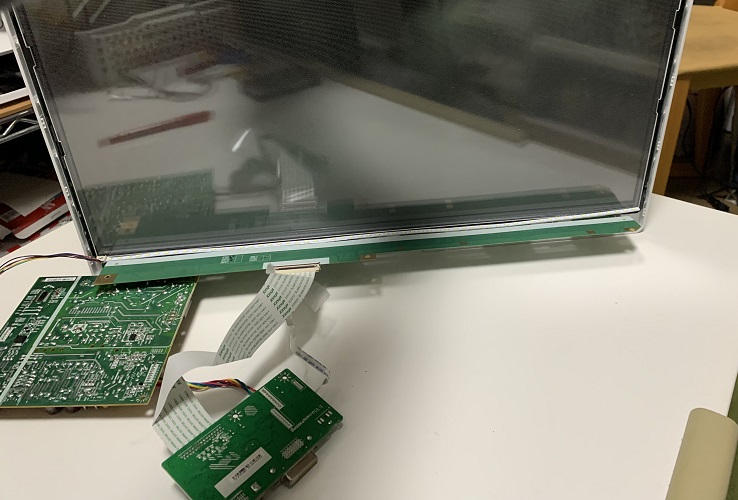
分解して出てきたのがこちら。
必要な物は赤線で囲った液晶パネル本体と、黒色のプラスチックフレームだけで、ペラペラの紙のような偏光シートや斜光シートは撤去します。
青線でかこったアクリルのような導光板?これ、いろんなサイトを見ると使っている人といない人がいるようですが、あった方がキレイに表示されるような気がするので今回は使っています。


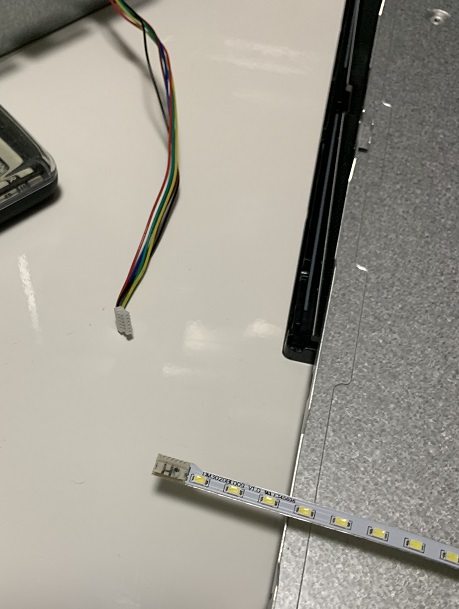
ここで、何か忘れているような気がすると・・外したコネクタは三つ
一つはスイッチの基板。もう一つは映像端子の基板にフラットケーブル、あれ?もう一つは??
電源ユニットを辿って、ささっていた箇所を確認すると液晶パネルが収まっていた金属パネルの裏にLEDバーが密かにありました。

両面テープで貼っているので、バキッと行かないようにすこしずつ剥がしていきましたが、時々力を入れすぎて少し湾曲してしまいました・・


再組み上げ
不用物を取り外して組み上げるのですが、ここで考えます。
金属フレームを外して基板がちゅうぶらりんになるからそのままでは付かないのはおいといて、同じように固定したら、後ろの基板が見えて透過の邪魔になってしまう・・・

取り回しの長いケーブルを用意出来ればいいんでしょうけど、急にそんなもの用意出来ないし。
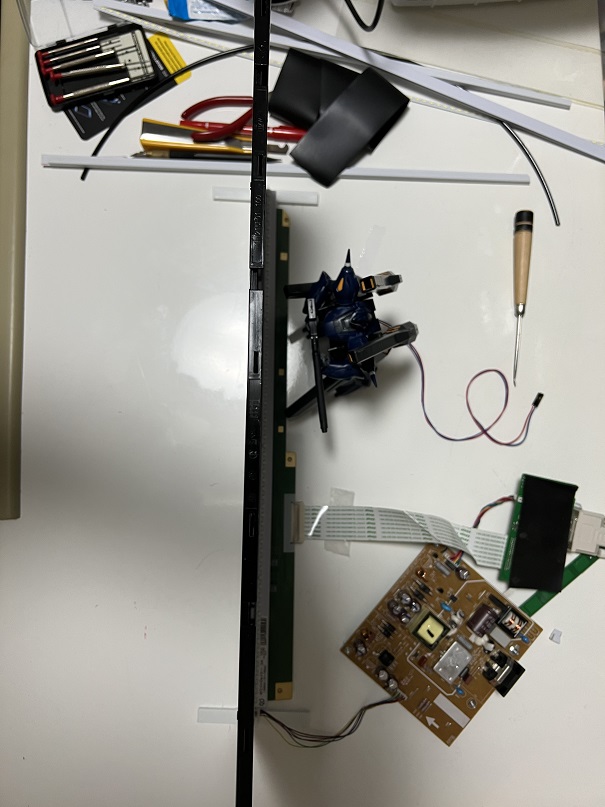
幸いこれはPCで使うんだからと反転すればいいんじゃね?と、液晶パネルを逆に装着して基板を全部下に持ってきました。
(上に持ってくると下の液晶に影が出来そうだし、フレームも作りやすそうだから)
先に各所に印をつけてるので再取り付けも楽でした。

液晶パネル直付けの基板をショートさせたくないし、LEDバーが結構熱を持つので置きたくはなかったのですが、ここしか置き場所がないので、取り合えずLEDバーを液晶パネル直付け基板の裏側に置きました。
電源とデジタル端子を接続し、私のPCはマルチモニタなので、
ディスプレイ設定→つないだモニタを選択→画面の向き→横(反対向き)に設定するとかなり暗く見づらかったですが一応表示されました。

ただ組み上げてるだけで固定されている訳ではないので、
液晶パネルやアクリルが元の枠から外れやすく、表示映らなくなったり位置調整がかなり大変でしたが、なんとか映るようになりました。
その後、一度動画を撮ろうと思ったんですがLEDバーが点灯しなくなったり、途中まで半分しか点灯しなくなった為、机の上にあるLEDライトを使って再度位置調整しYOUTUBEを表示させることが出来ました。
今回はテストで作成した為、映ったり映らなかったりとの結果となりましたが、
自分でも自作できることが分かったので、今回はこれで良しとします。

透過型ディスプレイの固定枠作成
液晶パネル本体、枠、偏光版、LEDバーと全てがバラバラで立てかけてるだけだったので、調整が出来てません。
このままではとても使えないのでこれを安定して映るようにしなければなりません。
結果としては今回はなんとなく見えているだけの失敗で満足の行く結果は得られませんでしたが、
テストした一連の内容です。
仮組み立て

どうすればちゃんと映るか、キレイに映るかテストして行かないといけない。
まずは固定しなければと
計ったところ、液晶パネルを枠にはめて暑さ約5ミリ。
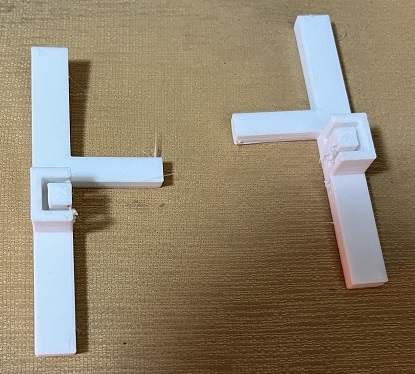
ホームセンターでコの字型のバーを何本か買ってきて組み合わせ、足だけは丁度いいのが見つからないので3Dプリンタで作成しました。
アルミフレームとの固定はフレーム内側に両面テープを貼ってるだけです・・


テストなのでケースを作る気はないけど、基板剥き出しは干渉が怖いので、電源にはスペーサーで足を。メイン基板らしきものには取り合えずゴムを貼ってみました。

ちなみに液晶パネルのしたにもコの字型のバーを貼って、再度LEDバーを貼り付けてます。

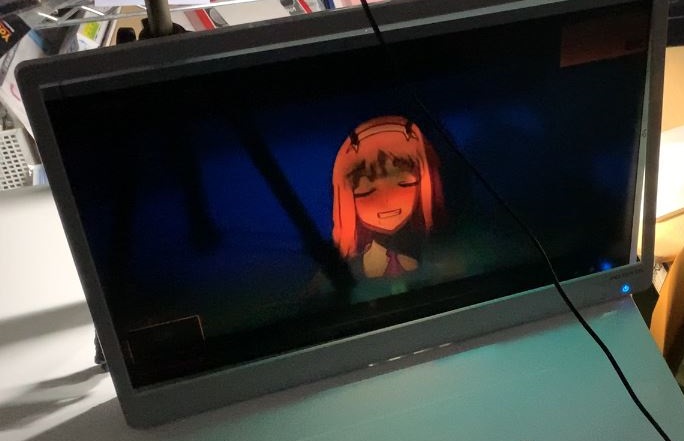
簡易ですがぐらつきもあまりなく組みあがった状態が最初の写真です。
まだようやく作ったばかりで、最適な製作方法が分かっていません。
光源の照らす位置とか、偏光板もあった方が良いのか、無い方が良いのか。
偏光板も有る無し両方試していますが、偏光板を取り付けた状態での写真は撮り忘れていたので、写真は偏光板の無い状態です。

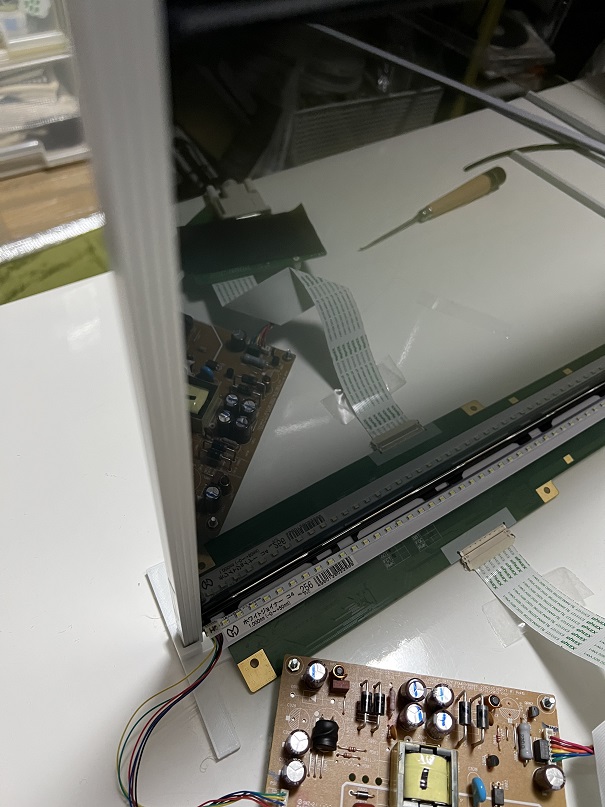
電源オフの状態ですが、なんとなく透けているのが分かると思います。
写真だけでは分かりにくいと思うので、ここで動画で状態を見て頂けたらと思います。
ちなみこの動画の中では一部、偏光板の有り/無しも一緒に実施しています。
電源を入れ、ブラウザの表示はキレイに映っているようでしたので、
透過ディスプレイのメリットを活かすため、製作中のケンプファーアメイジングを後ろに置き、フリー動画を試してみましたが・・・く、暗い、ぼやけてなんだかよく分らない・・
フリー動画素材が良いのでイメージとしては救われてますが、表示する色や濃さよって透過が大分左右されますね。
白であれば見えやすく、色があると透過が分かりにくくなるようです。
偏光板があると細かい情景まで見えますが、走査線のような細かい線まで見えるのも少し気になります。
偏光板を取り除くと、何もない分透過しやすいようですが細かい情景が見えなくなっているので好みによるかなと思います。
下写真は偏光板を半分だけ重ね、左が偏光板あり、右が偏光板無しです。

右は黒っぽくなってますが部屋の隅が映っている為で、見えやすさは偏光板有りの方がやはりキレイに映っていると思います。
投稿テスト
以下はどれも失敗しかないのですが、どうすれば映るのか色々試してみました。
×正面からiphoneでライトを当ててみましたが前からでは光を反射するだけで全く意味ないですね・・・

×裏から照らしてみましたが、光源が邪魔になるだけです・・・

×ならば上からあてれば、一か所でも明るく表示されるか?と思いましたがそもそも光源一つではあまり影響ないです・・・

モニタで利用されていたLEDライトの位置を調整してみましたが、直接照らすとやはり光源が映りこんで邪魔になるだけですね(笑)


液晶そのものを直接投稿するのはやめて、上から照らして近づけたり、遠ざけたりと試してみましたが液晶自体にはあんまり変化ないなぁという気がします。
皮肉なことに、LEDライトそのもののプラスチックの白さの箇所が一番見えやすいのが、一番見えやすくなっているのが残念なところ(汗)。


結論として、光源そのものは目立たないようにしつつも、液晶パネル全体を明るくするようにして、表示する背景は白に近いものが一番キレイに表示させることが出来るのではないかと思います。
次はこの辺を工夫するようにしたいと思います。



コメント